
How to Escape Hugo Shortcodes
If, for some reason, you need to write a Hugo shortcode on your website, you need to escape or inactivate it.

Whether it’s for analytics purposes or for any other reason, you sometimes need to know where a visitor to your site comes from. Did they click on a bookmark or type the URL? Or did they click on a link somewhere?
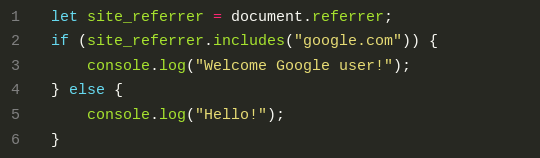
The referrer is the website that sent the web visitor to your site. In JavaScript, you can get it with a single line of code using the document.referrer property:
|
|
That’s it! It’s nice and simple.
The referrer is the website that sent the web visitor to your site.
You can use the referrer for many purposes, such as showing a slightly different version of your site to different users.
Let’s take a look at how to do this.
|
|
The above code reads the referrer first. Then, depending on whether the address contains the string “google.com”, we’ll get a different message on the console.

If, for some reason, you need to write a Hugo shortcode on your website, you need to escape or inactivate it.

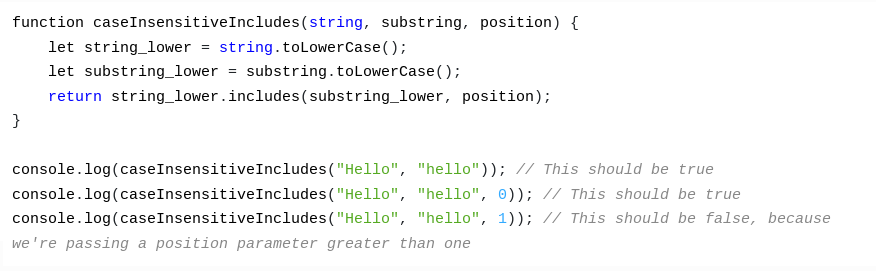
In JavaScript, you can tell whether a string contains another string by using the includes() function. Basic Usage of the includes() Function The includes() function requires a string and substring.